How to Create Top-Notch Visual Content in PowerPoint [Tutorial]
Posted: January 17, 2013
[caption id="attachment_11129" align="alignright" width="3607"] image: HubSpot[/caption]Most bloggers don't think of using PowerPoint when they're thinking about visuals to go along with their posts. You should be thinking of it, though. Here's a quick tutorial to help you make use of this powerful tool when designing visuals to enhance your blog.
image: HubSpot[/caption]Most bloggers don't think of using PowerPoint when they're thinking about visuals to go along with their posts. You should be thinking of it, though. Here's a quick tutorial to help you make use of this powerful tool when designing visuals to enhance your blog.
[caption id="attachment_11129" align="alignright" width="3607"] image: HubSpot[/caption]Most bloggers don't think of using PowerPoint when they're thinking about visuals to go along with their posts. You should be thinking of it, though. Here's a quick tutorial to help you make use of this powerful tool when designing visuals to enhance your blog.
image: HubSpot[/caption]Most bloggers don't think of using PowerPoint when they're thinking about visuals to go along with their posts. You should be thinking of it, though. Here's a quick tutorial to help you make use of this powerful tool when designing visuals to enhance your blog.
Want to hear a secret? Almost every image associated with my recent blog posts has been made in PowerPoint.
Yep, whether starting from scratch or purchasing a photo to build off of, PowerPoint is my secret design weapon. I've even used it to create, and write tutorials on traditionally "designed" things like CTAs and infographics. Even now, when I launch a new marketing offer, I create an accompanying visual -- whether it's an infographic or just a picture to post on Facebook -- in PowerPoint to pair the campaign with visual content.
And while I can't explain the creativity behind these visuals (though the end of this post will show you my thought process), we can certainly dive into some step-by-step explanations of how to produce two different types of visual content in PowerPoint. That should provide you with enough PowerPoint knowledge to start building your own images! Let's get started.
Visual 1: Creating a Landing Page Visual
Let's start with a simple visual. Typically at HubSpot, we use simpler visuals for promoting our marketing offers -- ebooks, webinars, etc. We want the visual to capture a visitor's attention, demonstrate the value of the offer, and influence them to download it. We don't want it to overtake the corresponding landing page that it's on. With that in mind, let's build out an example for one of our recent offers on How to Determine Your 2013 Marketing Goals.
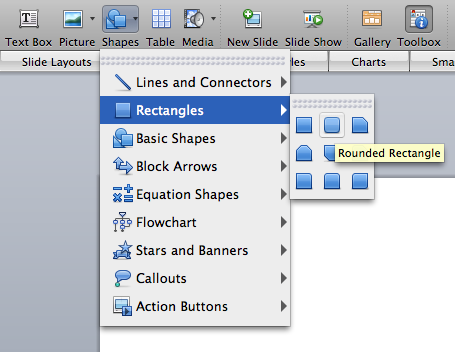
Step 1: Pick a shape.
First, pick a shape to be your base for the visual. There are a bunch of shapes you could choose, as you can see in the screenshot below.

For this example, I’ll use a circle.
Step 2: Use shapes to build other shapes.
How meta, I know. But it’s true. Shapes are your secret weapon when it comes to visual content creation. Whether you’re using PowerPoint, Photoshop, or any other tool, you can create just about anything with the Shapes tool. In this example, I’m going to create a piece of paper (to illustrate a "template," the hypothetical lead generation offer for which I'm creating our hypothetical landing page) using the square tool.
Read the entire article How to Create Top-Notch Visual Content in PowerPoint [Tutorial], at HubSpot.